Blogger Blog pada kesempatan ini akan sedikit mengupas "Tentang dan Seputar Struktur Template Blog" yang pada dasarnya merupakan pengetahuan lanjutan berkaitan dengan masalah template sebuah blog. Template blog ini merupakan wadah tempat kita menyimpan berbagai macam atau rupa-rupa isi blog, mulai dari konten blog, widget blog, navigasi blog dan lain-lain (termasuk berbagai macam banner iklan).
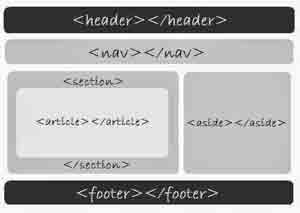
Pada dasarnya sebuah template yang diusung blogger semuanya merupakan kumpulan dari beberapa widget. Untuk membuktikan hal tersebut silahkan anda membuka blogger anda, kemudian menuju Tata Letak. Semuanya itu merupakan kumpulan widget yang membangun sebuah blog dengan platform blogger. Mulai dari header, navigasi, body, sidebar hingga footernya pun menggunakan sebuah struktur widget.
Berikut ini merupakan kerangka kode-kode html yang membangun sebuah blog ataupun website :
Dari struktur html yang sederhana ini kemudian dikembangkan hingga terbentuklah sebuah website. Oke sekarang kita langsung menuju ke topik utama kita.
Struktur Template Blogger
Untuk menjelaskan struktur bogger kita akan memulainya dari struktur yang paling atas. Hal yang paling istimewa dari blogger adalah kita harus mendeklarasikan XML (eXtensible Markup Language). Untuk deklarasi XML pada blogger bisa kita lihat pada bagian template paling atas. Berikut deklarasi xml bawaan blogger.
Element Head
Pada element head terdapat 3 element penting yakni untuk penempatan tag meta, Javascript maupun CSS yang mempercantik template nantinya.
1. Tag Meta
Berikut bentuk tag meta bawaan template blogger.
Nah terlihat pada element di atas bahwa kita mendeklarasikan tag meta all-head-content. Artinya di sini kita memakai tag meta otomatis. Jika kita urai lagi tag meta tersebut akan jadi seperti ini :
Wah banyak juga ya, hehe. Untuk pengoptimalan tag meta insyaallah nanti akan saya bahas pada artikel selanjutnya.
Selain deklarasi all-head-content kita juga melihat deklarasi title blog kita. Inilah elemen yang mendeklarasikan judul blog : <title><data:blog.pageTitle/></title>
2. CSS (Cascading Style Sheet)
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemrograman menurut wikipedia.org. Secara gampangnya CSS merupakan daging yang membentuk tubuh, jadi kurus maupun gemuk yang mengatur adalah CSS. Berikut contoh CSS pada template standart :
3. Javascript
Nah selain CSS dan tag meta, biasanya pada element head juga dijadikan tempat untuk meletakkan text javascript. Berikut salah satu contoh javascript yang biasanya diletakkan di atas head.
Nah script di atas dinamakan jQuery dan biasanya digunakan untuk menjalankan back to top, dropdown menu dan lain-lain. Sebenarnya kita bisa meletakkan script pada body, namun ada script – script tertentu yang tidak bisa kita masukkan ke dalam element body dan mau tidak mau harus kita tempatkan pada element head.
Elemen Body
Pada element body inilah kerangka dan struktur template blog di bentuk. Ibarat kata elemen ini yang membentuk rangka template. Ada banyak sekali element–elemet yang ada di dalam body. Seperti kerangka manusia pada umumnya, struktur yang membangun body antara lain :
1. Header
Header merupakan komponen paling atas dari sebuah template. Di sinilah tempat untuk menaruh judul blog maupun deskripsi blog. Untuk desainer template tingkat lanjut mereka bisa memanfaatkan lahan di header blog ini untuk memasang iklan dan lain-lain. Berikut ini kode-kode html sederhana pembangun header :
Dari susunan html di atas terlihat bahwa header merupakan widget yang dikunci, jadi jika agan lihat pada tata letak header tidak bisa dihapus karena telah dikunci.
2. Navbar
Sebenarnya navbar ini terdapat pada bagian atas juga. Bahkan letaknya di atasnya header, navbar sendiri berfungsi untuk mempermudah kita log out dari blogger maupun ketika mau mengedit ulang template. Namun untuk template yang sudah dimodifikasi biasanya navbar sudah di hidden. Berikut struktur navbar yang saya maksudkan :
3. Main Blog
Main atau biasanya kita sebut blog post. Dari penjelasan singkat saja sudah jelas di sini tempat di mana postingan kita akan ditampilkan. Kerangka pembangun Main (blog posting) sangat banyak mulai dari judul posting, tanggal posting, sampai kotak komentar semuanya ada di sini. Kode html pembangun Main blog/ blog posting :
Kalau agan lihat sendiri pasti banyak sekali element pembangun blog post ini.
Baca juga artikel : Tentang Template Blog.
4. Sidebar
Sidebar itu ibarat tangan manusia. Di element sidebar inilah biasanya orang menempatkan popular post, label, hingga iklan. Kode html pembangun sidebar yaitu :
<b:section class='sidebar' id='sidebar' preferred='yes'/>
5. Footer
Footer merupakan element yang paling bawah pada struktur tempate blogger. Disini orang biasanya menaruh credit templatenya. Kode html pembangun footer yaitu :
Demikianlah uraian Tentang dan Seputar Struktur Template Blog, semoga bermanfaat sebagai tambahan pengetahuan.
Berikut ini merupakan kerangka kode-kode html yang membangun sebuah blog ataupun website :
<html>
<head>
<title>Judul Blog</title>
</head>
<body>
</body>
</html>
Dari struktur html yang sederhana ini kemudian dikembangkan hingga terbentuklah sebuah website. Oke sekarang kita langsung menuju ke topik utama kita.
Struktur Template Blogger
Untuk menjelaskan struktur bogger kita akan memulainya dari struktur yang paling atas. Hal yang paling istimewa dari blogger adalah kita harus mendeklarasikan XML (eXtensible Markup Language). Untuk deklarasi XML pada blogger bisa kita lihat pada bagian template paling atas. Berikut deklarasi xml bawaan blogger.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Element Head
Pada element head terdapat 3 element penting yakni untuk penempatan tag meta, Javascript maupun CSS yang mempercantik template nantinya.
1. Tag Meta
Berikut bentuk tag meta bawaan template blogger.
<meta expr:content='data:blog.isMobile ? "width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0" : "width=1100"' name='viewport'/> <b:include data='blog' name='all-head-content'/> <title><data:blog.pageTitle/></title>
Nah terlihat pada element di atas bahwa kita mendeklarasikan tag meta all-head-content. Artinya di sini kita memakai tag meta otomatis. Jika kita urai lagi tag meta tersebut akan jadi seperti ini :
<meta content='blogger' name='generator'/> <link href='http://sinaubvo.blogspot.com/favicon.ico' rel='icon' type='image/x-icon'/> <link href='http://sinaubvo.blogspot.com/' rel='canonical'/> <link rel="alternate" type="application/atom+xml" title="titleblog - Atom" href="http://alamatblog.blogspot.com/feeds/posts/default" /> <link rel="alternate" type="application/rss+xml" title="titleblog - RSS" href="http://alamatblog.blogspot.com/feeds/posts/default?alt=rss" /> <link rel="service.post" type="application/atom+xml" title="sinau - Atom" href="http://www.blogger.com/feeds/2782597362504709953/posts/default" /> <link rel="openid.server" href="http://www.blogger.com/openid-server.g" /> <link rel="openid.delegate" href="http://alamatblog.blogspot.com/" />
Wah banyak juga ya, hehe. Untuk pengoptimalan tag meta insyaallah nanti akan saya bahas pada artikel selanjutnya.
Selain deklarasi all-head-content kita juga melihat deklarasi title blog kita. Inilah elemen yang mendeklarasikan judul blog : <title><data:blog.pageTitle/></title>
2. CSS (Cascading Style Sheet)
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemrograman menurut wikipedia.org. Secara gampangnya CSS merupakan daging yang membentuk tubuh, jadi kurus maupun gemuk yang mengatur adalah CSS. Berikut contoh CSS pada template standart :
<b:skin> body { font: $(body.font); color: $(body.text.color); background: $(body.background); padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread); $(body.background.override) } html body $(page.width.selector) { min-width: 0; max-width: 100%; width: $(page.width); } </b:skin>
3. Javascript
Nah selain CSS dan tag meta, biasanya pada element head juga dijadikan tempat untuk meletakkan text javascript. Berikut salah satu contoh javascript yang biasanya diletakkan di atas head.
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js?ver=1.0"></script>
Nah script di atas dinamakan jQuery dan biasanya digunakan untuk menjalankan back to top, dropdown menu dan lain-lain. Sebenarnya kita bisa meletakkan script pada body, namun ada script – script tertentu yang tidak bisa kita masukkan ke dalam element body dan mau tidak mau harus kita tempatkan pada element head.
Elemen Body
Pada element body inilah kerangka dan struktur template blog di bentuk. Ibarat kata elemen ini yang membentuk rangka template. Ada banyak sekali element–elemet yang ada di dalam body. Seperti kerangka manusia pada umumnya, struktur yang membangun body antara lain :
1. Header
Header merupakan komponen paling atas dari sebuah template. Di sinilah tempat untuk menaruh judul blog maupun deskripsi blog. Untuk desainer template tingkat lanjut mereka bisa memanfaatkan lahan di header blog ini untuk memasang iklan dan lain-lain. Berikut ini kode-kode html sederhana pembangun header :
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Title Blog (Header)' type='Header'/>
</b:section>
Dari susunan html di atas terlihat bahwa header merupakan widget yang dikunci, jadi jika agan lihat pada tata letak header tidak bisa dihapus karena telah dikunci.
2. Navbar
Sebenarnya navbar ini terdapat pada bagian atas juga. Bahkan letaknya di atasnya header, navbar sendiri berfungsi untuk mempermudah kita log out dari blogger maupun ketika mau mengedit ulang template. Namun untuk template yang sudah dimodifikasi biasanya navbar sudah di hidden. Berikut struktur navbar yang saya maksudkan :
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/>
</b:section>
3. Main Blog
Main atau biasanya kita sebut blog post. Dari penjelasan singkat saja sudah jelas di sini tempat di mana postingan kita akan ditampilkan. Kerangka pembangun Main (blog posting) sangat banyak mulai dari judul posting, tanggal posting, sampai kotak komentar semuanya ada di sini. Kode html pembangun Main blog/ blog posting :
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'/>
</b:section>
Kalau agan lihat sendiri pasti banyak sekali element pembangun blog post ini.
Baca juga artikel : Tentang Template Blog.
4. Sidebar
Sidebar itu ibarat tangan manusia. Di element sidebar inilah biasanya orang menempatkan popular post, label, hingga iklan. Kode html pembangun sidebar yaitu :
<b:section class='sidebar' id='sidebar' preferred='yes'/>
5. Footer
Footer merupakan element yang paling bawah pada struktur tempate blogger. Disini orang biasanya menaruh credit templatenya. Kode html pembangun footer yaitu :
<b:section class='footer' id='footer' showaddelement='no'>
<b:widget id='Attribution1' locked='false' title='' type='Attribution'/>
</b:section>
Demikianlah uraian Tentang dan Seputar Struktur Template Blog, semoga bermanfaat sebagai tambahan pengetahuan.

Silahkan berkomentar bilamana ingin mendapatkan backlink, link aktif dalam komentar pasti akan terhapus. Jangan lupa untuk follow blog ini setelah meninggalkan komentar.